With customer expectations higher than ever, it is imperative that your support team provides quick and efficient service to meet those needs.
Recent statistics show that customers are 2.4 times more likely to stick with a brand when their problems are solved quickly.
But how can you guarantee around-the-clock perfect support? The answer is simple: add live chat to your website.
A live chat tool can quickly enhance customer engagement and provide real-time support, significantly improving customer satisfaction.
This step-by-step guide will walk you through the process of how to add live chat to your website, making it easier for your business to offer instant support and elevate your customer experience.
Why Add Live Chat to Website?
Live chat support can be a game-changer for your customer service, transforming passive browsing into active engagement.
Unlike traditional contact forms or email, live chat offers real-time interaction, allowing you to address inquiries instantly and reduce response time.
Here are some key benefits of implementing live chat:
Increase in sales and conversions
Statistics show that introducing a live chat feature can lead to an 8%-20% increase in conversions. From immediate assistance to opportunities for upselling and cross-selling, live chat enables agents to better gauge and respond to customer needs.
Lead generation
Proactive chat invitations can swiftly convert website visitors into qualified leads. By reaching out to potential customers before they initiate contact, you can encourage them to share more about their needs.
You can also use pre-chat surveys to capture visitor details. This allows you to seamlessly push this information directly to your CRM, streamlining the lead qualification process.
24/7 availability
Live chat offers immediate support during operating hours, ensuring customers receive prompt assistance.
Most live chat software also allows for chatbot integration, which enables query handling outside of business hours. Chatbots can deal with frequently asked questions instantly, and for more complex issues, they can transfer the chat requests to human agents as soon as they become available.
How to Embed Live Chat on Website
Integrating live chat services into your website can be done in a few easy steps:
Step 1: Choose the right live chat software
Selecting the right live chat tool is crucial for maximizing its benefits for your business.
Here are some considerations to guide you in making the best choice:
- Cloud-based solution: Opting for a cloud-based live chat solution means the software company handles everything — storage, performance, security, and maintenance. This eliminates the need to host the software on your servers and reduces your IT burden.
- Mobile-friendly design: In 2023, there were 313% more visits on mobile compared to desktop. So, all the features must look and perform well on smartphones.
- Visitor interface: The chatbox should provide a great user experience across all devices. Your software must allow customization of the chat widget to match your brand and ensure it looks appealing and is easy to use.
- Agent interface: Since your agents will be using the live chat software extensively, it’s important that the agent-side interface has a well-thought-out UI/UX. A user-friendly and intuitive interface can enhance agent productivity, reduce training time, and improve the overall quality of customer interactions.
- Analytics and reporting: Robust analytics and reporting features are essential for tracking performance and understanding customer interactions. Look for software that lets you send post-chat surveys and offers detailed insights into several key live chat metrics, including the Customer Satisfaction Score (CSAT).
Social Intents is one of the best live chat software for businesses, offering features suited for brands of all sizes.
With over 65,000 organizations using the live chat integration, here’s where Social Intents excels:
- Seamless Integration: Integrates with Slack and Microsoft Teams, allowing your agents to use the top internal communication platforms they are likely already familiar with. This integration ensures a smooth transition and enhances productivity.
- Asynchronous Loading: Our live chat widget loads asynchronously, ensuring it doesn’t hinder your site’s loading speed. This feature maintains your website’s performance while providing excellent customer support.
- Comprehensive Integrations: Before choosing a live chat tool, ensure it integrates with your existing ticketing system, CRM, and other customer service or sales tools. Social Intents offers robust integrations to streamline your operations and enhance efficiency.
- Additional Features:
- Chatbot integration: Automate responses for common queries.
- File sharing: Allow easy exchange of documents and images.
- Typing indicator: Show when agents or customers are typing.
- Chat transcripts: Keep records of conversations for future reference.
- Chat notifications: Ensure agents are alerted to new chats.
- Rich messages: Include multimedia elements in chats.
- Canned responses: Save time with pre-written responses.
- Chat routing: Direct customers to the appropriate agent or department.
Step 2: Sign up with Social Intents (it’s completely free)
The process for adding live chat to a website varies depending on the software, but Social Intents offers a straightforward setup process.
Here’s a step-by-step guide to get you started:
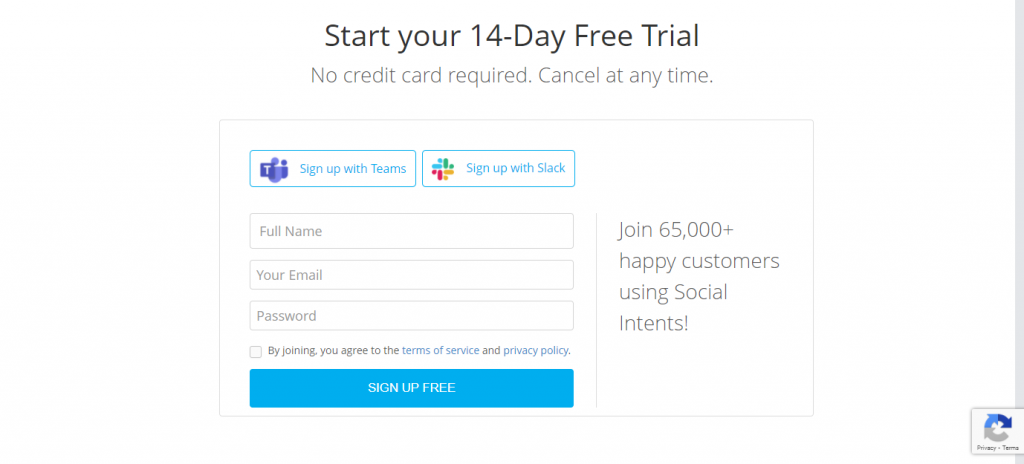
- Sign up: Visit Social Intents and start your free live chat trial. You can select a plan later.

- Choose your signup method: You can sign up using Microsoft Teams, Slack, or email.
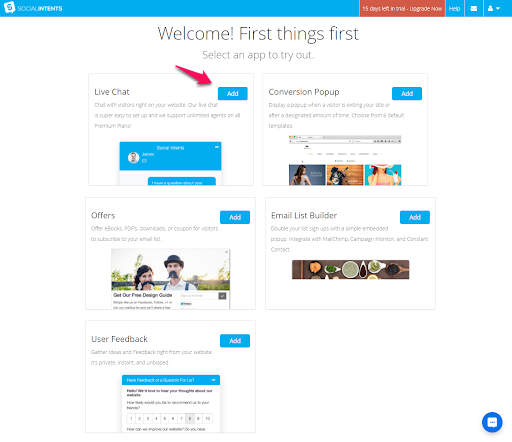
If you choose to do it from the Social Intents website, you will be directed to this page:

Click Add beside Live Chat to get your personalized live chat code.
- Alternative setup options: You can also add Live Chat by Social Intents directly from the Slack App Directory. Alternatively, add it from the Microsoft Teams app store.
Step 3: Add code to your website
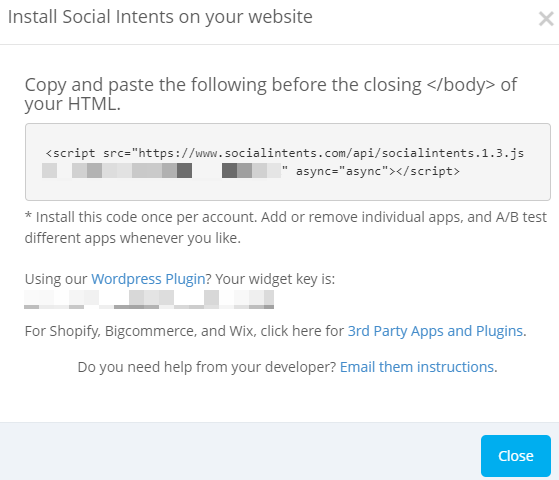
Upon adding Live Chat, a window will appear displaying an HTML code and a widget key for WordPress.
If you need to close it for now, you can always retrieve the code and key later from the Social Intents dashboard.

You can add the HTML code to any website by pasting it before the </body> tag of your website template. If you find this step challenging, our developers are available to assist you.
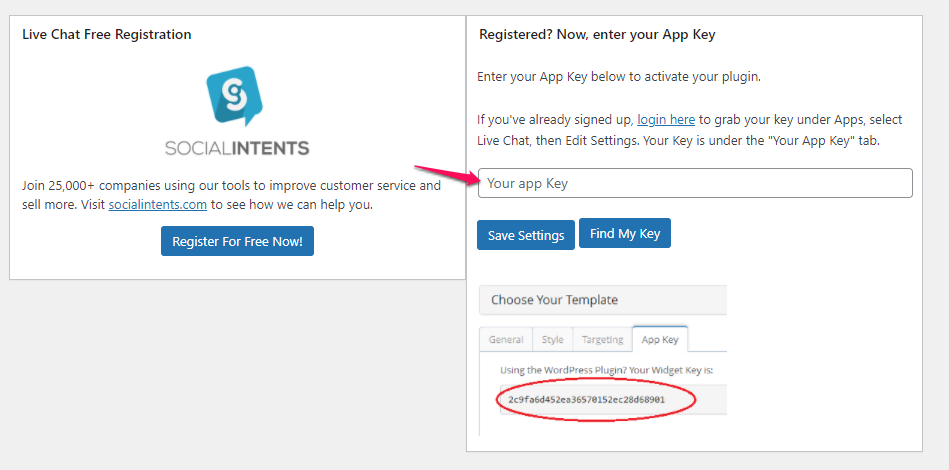
To use the widget key, first install our live chat WordPress plugin. Once installed, you’ll have the option to add it within the plugin settings:

Your visitors will now see a live chat window, enabling instant communication and support.
Step 4: Customize your live chat window
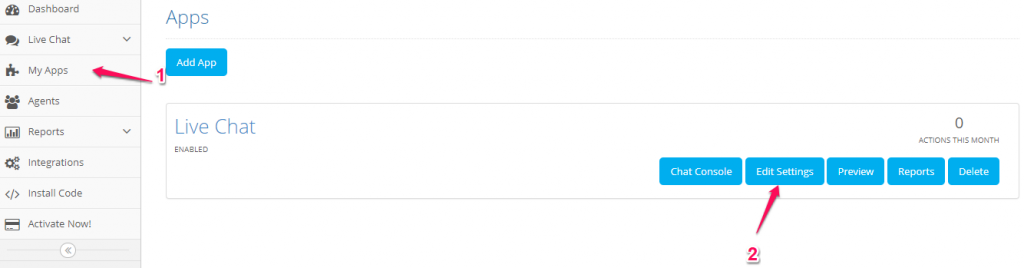
To edit your live chat settings, go to My Apps > Live Chat > Edit Settings.

Here, you’ll find several categorized options to tailor your live chat experience.
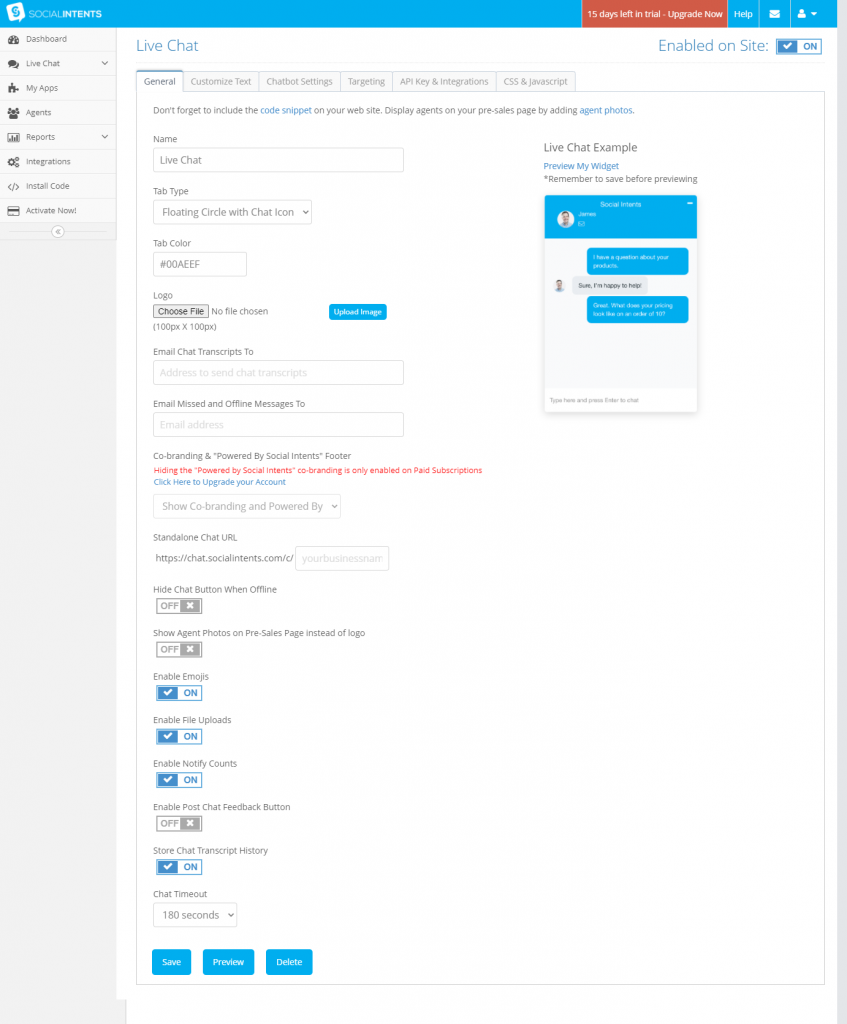
General Settings

Under general settings, you can modify the following:
- Live Chat Widget Name: The default name is “Live Chat.” Change it to something more personalized, like “[Company Name] Customer Support.”
- Tab Type: Choose to display the live chat tab as an icon or a text strip.
- Tab Color: Enter your brand’s hex color code to ensure the chat widget matches your brand identity.
- Element Visibility: Toggle various elements such as the chat button when offline, emojis, file upload option, notification counts, chat feedback button, and chat transcript history.
- Chat URL: Customize your live chat URL and use it in emails, texts, etc. Recipients can click the link to start chatting directly with your support agents.
- Timeout: Set a specific time after which the chat ends due to inactivity.
- Email Notifications: Specify an email address to receive chat transcripts and notifications of missed chats.
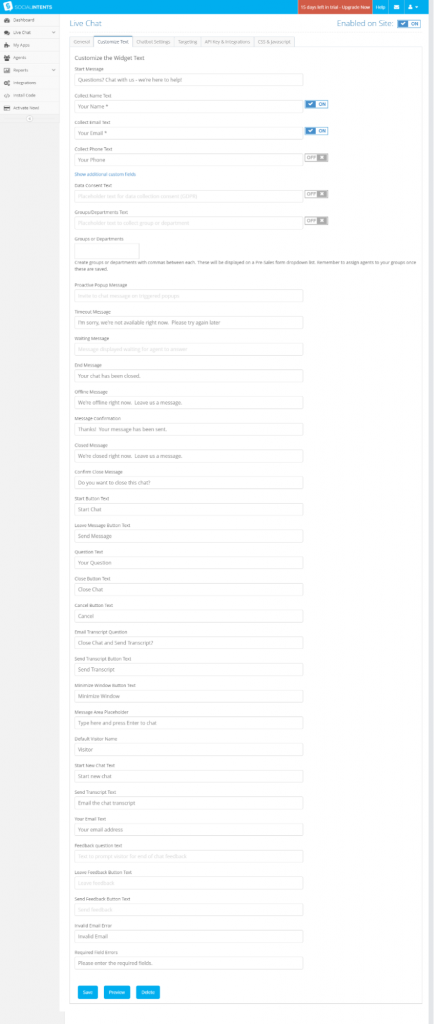
Customize Text

Adjust the visibility and content of all text elements in the live chat widget:
- User Detail Fields: Decide whether to make user data fields (name, email, phone number, custom fields) mandatory or optional, and customize their text.
- Start Message: Customize the default message visitors see when they click the chat button, such as “Questions? Chat with us – we’re here to help!”
- Other Messages: Modify texts for proactive popups, timeout notifications, waiting messages, message confirmations, offline messages, end messages, closed messages, and confirmation prompts.
- Dropdown List: Add a dropdown menu for users to select the department they want to chat with, such as “Support,” “Sales,” or “Billing.”
- Button Text: Personalize the text on various buttons including start, close, leave chat, cancel, minimize window, send transcript, leave feedback, and send feedback.
- Error Messages: Customize text for invalid email errors, required field errors, message area placeholders, and more.
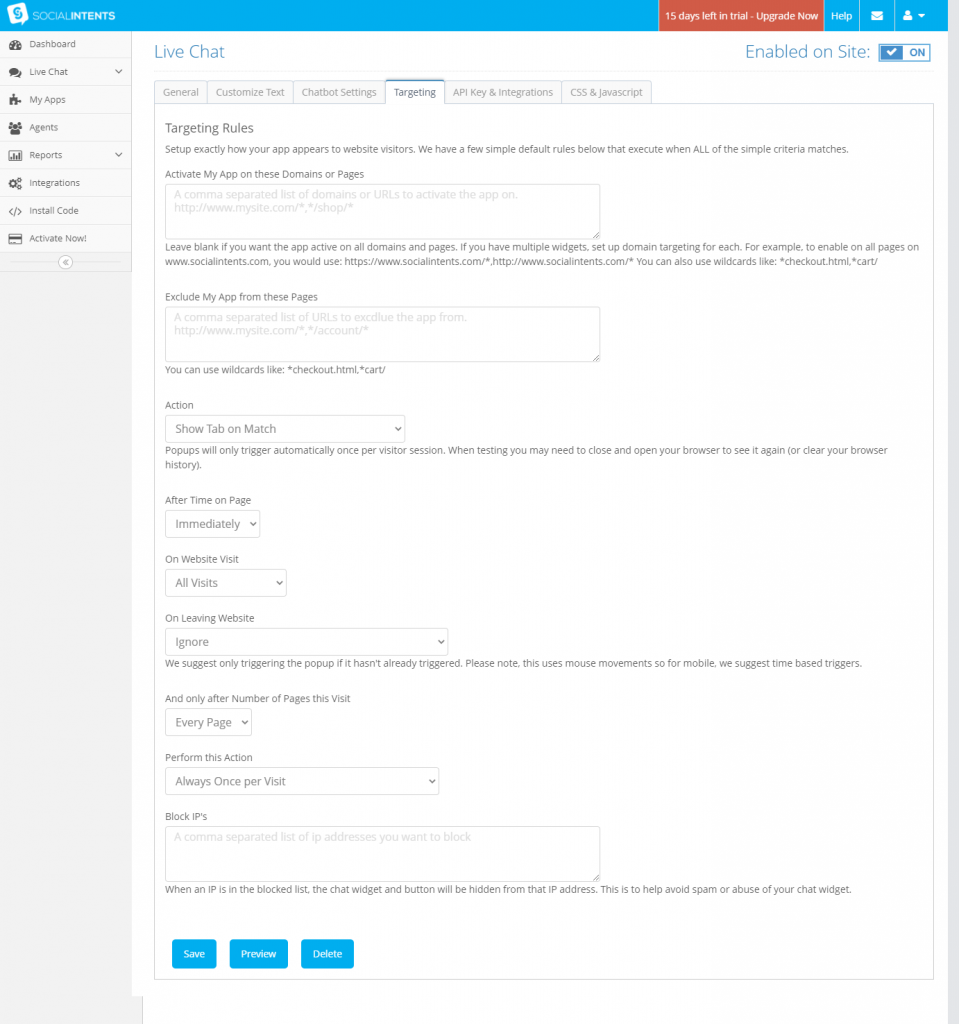
Chat Targeting

Define precisely how, where, and when your chatbox appears with targeting rules:
- Page Targeting: Show or exclude the chatbox on specific web pages.
- Triggers: Set up different chat triggers based on visitor actions. For example, display targeted welcome messages on a return visit or trigger an exit-intent chat popup.
- Spam Prevention: Block specific IP addresses to prevent spam.
Other Live Chat Settings
Enhance your live chat with additional options:
- Chatbot Setup: Set up a chatbot to handle multiple conversations simultaneously.
- Custom Code: Add custom CSS, JavaScript code, or jQuery to your chat window for further customization.
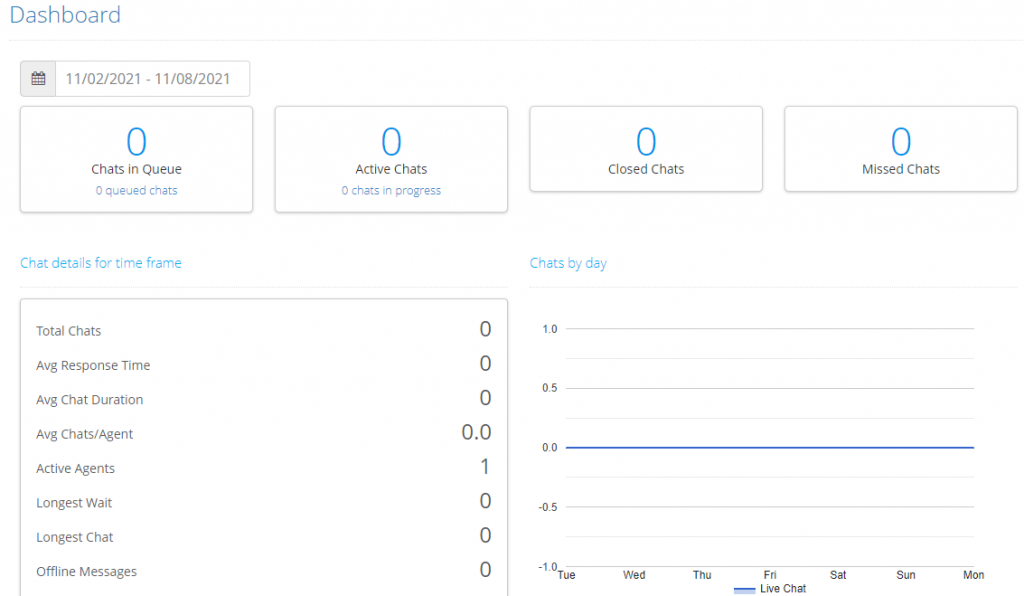
- Google Analytics: Integrate your Google Analytics tracking ID to monitor live chat events. Social Intents provides its own dashboard with comprehensive live chat metrics.

Step 5: Make the most out of your live chat tools
Setting up live chat is this easy. Now that your tool is up and running, focus on maximizing its features to enhance customer engagement and support.
Live Chat Best Practices
Starting a live chat interaction effectively sets the tone for the entire conversation. Here are some best practices to guide you:
- Don’t keep your customers waiting: Customers choose live chat for its instant, real-time nature. Delayed responses to support tickets can lead to greater disappointment than slow email replies.
- Humanize interactions: Avoid sounding robotic. Start with a friendly greeting, use emojis and GIFs, display the agent’s real picture, and show empathy.
- Craft clear messages: Keep chat messages short, simple, jargon-free, and grammatically correct.
- End on a high note: Ensure queries are fully resolved, ask if there are additional questions, and request feedback to improve the chat experience.
Boost Customer Satisfaction With Live Chat
Adding live chat to your website is a powerful way to elevate customer engagement and satisfaction. By choosing the right software and following best practices, you can create a seamless and enjoyable customer support experience.
For an optimal live chat solution, choose Social Intents. Our platform offers integration with popular tools like Slack and Microsoft Teams and can be set up in just a few minutes.
Don’t wait — Get started with our 14-day trial and add live chat to your website now.